
初めてWordPressを触る人にはヘッダーメニューを編集することも大変なことかと思います。ヘッダーメニューは閲覧者が目的のものにたどり着くために用意されたメニューでもあるため、これをカスタマイズすることができるようになることで、サイト内で目的のものを見つけることが容易にできるようになります。
本記事では、ヘッダーナビゲーションのメニュー内容を編集する方法についてを示します。本記事を閲覧することでWordPresssのヘッダーメニューにカテゴリー表示を行うことが簡単にできるようになります。
「WordPress」ヘッダーメニューにカテゴリーを表示して編集する方法
本記事ではヘッダーメニューを編集する方法として以下の方法を用いて編集を行っていきます。
- カテゴリーを登録する
- メニューを更新する
カテゴリーを登録する
カテゴリーとは「種類」を示すものです。カテゴリーを登録することで、投稿記事をカテゴリーごとに分割することができるようなり、サイトを見やすくすることが可能となります。カテゴリーを登録して、投稿記事を整理していくことで作業効率の短縮にもつながります。
以下の手順でカテゴリーを登録します。
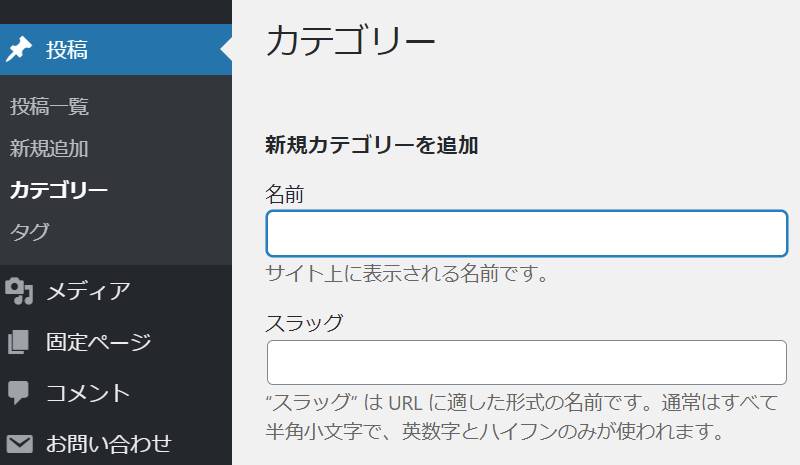
- 投稿 > カテゴリーをクリック
- 名前、スラッグを入力して新規カテゴリーを追加をクリック

メニューを更新する
登録したカテゴリーをヘッダーメニューに表示するためには、表示させるための設定が必要となります。どの位置に表示させるかについても設定できるので以下の通り設定していきましょう。
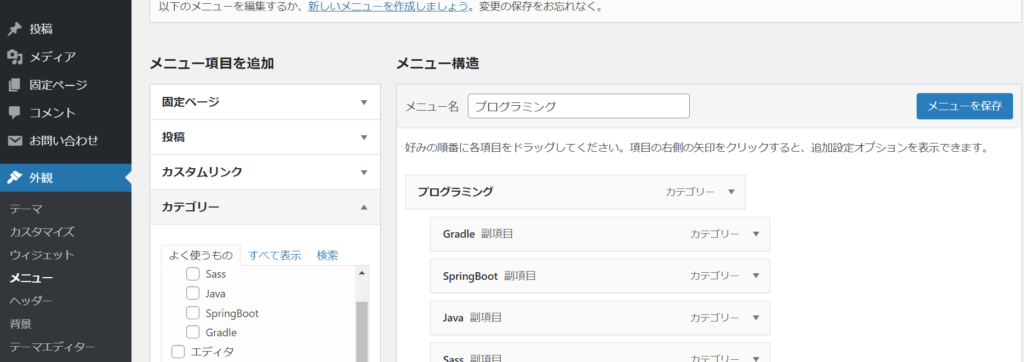
- 外観 > メニューをクリック

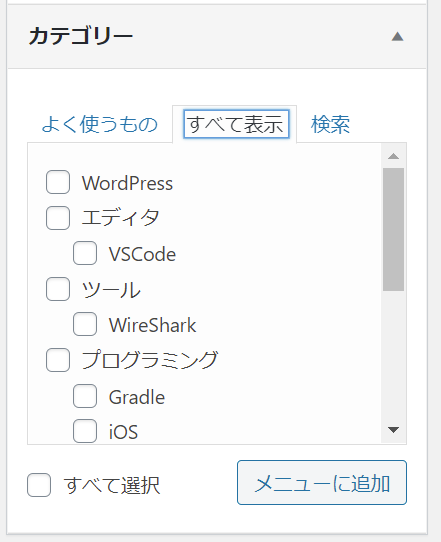
- 「メニュー項目を追加」>「カテゴリー」>「すべて表示」に登録したカテゴリーが表示されます
- ここから表示したいものを選択 > メニューに追加をクリックします

※追加したカテゴリーは、メニュー構造に追加されます。
- メニュー構造で各アイテムをドラッグすることで、表示位置の調整が可能です。メニュー保存をクリックして表示位置を保存してください。

メニュー構造では階層化させて表示させることが可能なので、いろいろと試すことをお勧めします。また、メニュー構造に登録したカテゴリーは以下の手順で削除することも可能です。
- 表示メニューに登録したカテゴリーを削除したい場合は、▼をクリックして削除します。

ここで削除するものはあくまでもメニュー構造からの削除であるため、カテゴリーの削除ではありません。カテゴリーを削除したい場合は、カテゴリー項目の削除が必要です。





